Figma – кроссплатформенный графический редактор, разработанный специально для дизайнеров, занимающихся подготовкой макетов для веб-сайтов, разработкой интерактивных элементов и визуализацией интерфейсов.
Функционал полностью адаптирован под работу через браузер, доступна поддержка многопользовательского режима и встроенная система контроля версий, а для работы даже подписка и та необязательна. Проблемы возникнут лишь с переводом – интерфейс до сих пор не доступен на русском языке.
Содержание
О программе
Конкурентов и аналогов у редактора предостаточно: Photoshop, Adobe XD, Sketch, Canva. И до появления Figma у веб-дизайнеров, проектировщиков, аналитиков и специалистов по интерфейсом возникали проблемы.
Тот же Photoshop слишком требователен к системе, а функционально скорее нацелен на обработку фотографий, Adobe XD вынуждает сразу оформлять подписку, Sketch не доступен на компьютерах с операционными системами семейства Windows, а Canva переполнена Premium-элементами и едва ли справится с полноценными макетами для сайта.
Figma запускается, online, в браузере, не обязывает приобретать дополнительный контент и разрешает работать бесплатно, а еще предлагает целую коллекцию сторонних инструментов, автоматизирующих часть процессов и разрешающих сходу сосредоточиться на разработке визуала целого сайта, состоящего из 50 и более страниц.
Особенности редактора
Сильных сторон у Figma предостаточно:
- Интуитивный интерфейс с предсказуемой навигацией. Перевод на русский язык до сих пор не появился, но разработчики беспрерывно снабжают новичков всплывающими подсказками;

- Впечатляющая оптимизация: даже в браузере Figma молниеносно справляется с поставленными задачами и не нагружает систему;
- Встроенная система контроля версий – редактор подготавливает промежуточные копии текущей работы и сохраняет на жестком диске или в облаке под разными именами для возвращения к подходящей версии;
- Специальные вкладки для работы с текстом и переносом информации о стилях в редакторы кода: веб-разработчикам более не приходится подготавливать CSS-код вручную;
- Продуманный режим кооперативного взаимодействия и система презентаций (макеты в Figma демонстрируются заказчику с водяными знаками и в низком разрешении);
- Поддержка плагинов и шаблонов, частые обновления и желание разработчиков обойти конкурентов по жанру превращают редактор почти в универсальный инструмент каждого веб-разработчика.
Для кого предназначен
Работают в Figma дизайнеры – те, кто разрабатывает тематический контент для веб-сайтов, блогов, информационных ресурсов; UX-проектировщики, занимающиеся интерфейсами для мобильного и компьютерного программного обеспечения; маркетологи, представляющие новый продукт; а еще аналитики и руководители проектов, следящие за результатом работы.
Возможности
Функционал у Figma разнообразный: разработчики продумали и целую коллекцию творческих инструментов (сетки, фреймы, линейки), и кроссплатформенную поддержку и систему полноценного кооперативного взаимодействия (включая интеграцию со Slack) с разделением обязанностей, комментариями и возможность в реальном времени вносить правки в подготовленные коллегами работы на соседнем холсте.
Многопользовательский режим редактирования
Подготовленные иллюстрации и макеты в том же Photoshop приходится каждый раз экспортировать и передавать коллегам по электронной почте или через мессенджеры.
Долго и не слишком удобно. Figma меняет подход и разрешает открыть доступ к конкретному проекту в любой момент и позвать коллег. У приглашенных «союзников» появится или полный доступ к редактированию или частичный (комментарии, указатели) – все зависит от выбранных настроек.
Облачный сервер хранения файлов
Браузерная версия Figma переносит макеты, иллюстрации и иные креативы или в облачное хранилище (никаких ограничений по объему загруженных файлов не предусмотрено, но переносить информацию напрямую нельзя) или на жесткие диски, если редактор загружен на компьютер в десктопном варианте.
После авторизации контент синхронизируется между рабочими платформами автоматически. В зависимости от выбранных настроек многопользовательского режима часть работ станет доступна и коллегам, друзьям или помощникам.
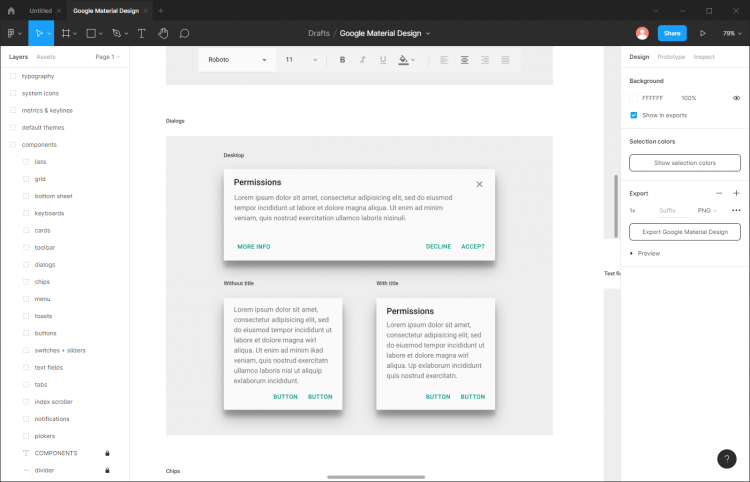
Компоненты
Каждый интерактивный элемент разработчики разрешают помечать специальными стилями для последующего «глобального редактирования». Формат следующий: дизайнер подготавливает кнопку, задает стиль Button, а после выставляет параметры цвета, размера и обводки, которые переносятся на каждый интерактивный элемент по всему макету с подобным стилем. Полноценная и практически неповторимая автоматизация творческого процесса.
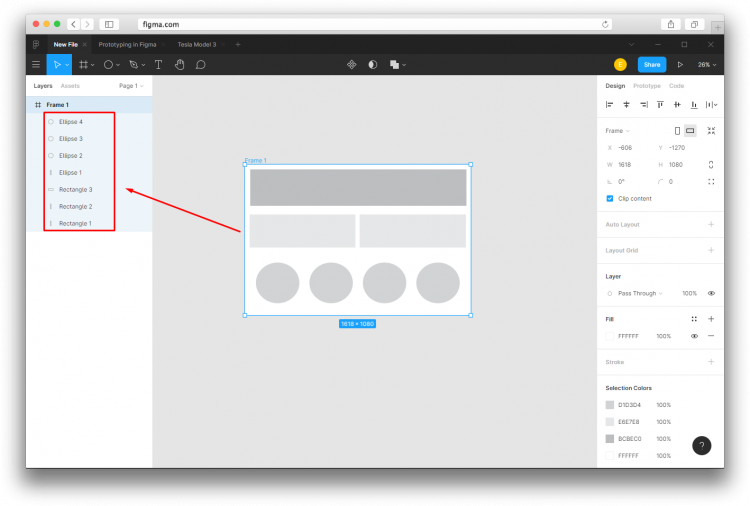
Фреймы
Встроенная коллекция специальных шаблонов, предназначенных для работы с контентом под конкретные платформы (смартфоны, планшеты) с заданным соотношением сторон и предустановленным разрешением. Искать информацию в сети вручную не придется – достаточно довериться фреймам из Figma.

Сетки
Панель Grid Layout разрешает выставить специальные направляющие с определенными размерами. Подготовленные сетки полноценно редактируются – сдвигаются, растягиваются или фиксируются, а еще скрываются и вызываются обратно с помощью горячих клавиш.
Инструменты
Панель инструментов в Figma обширна и содержит как возможности для масштабирования, так и для добавления рамок, срезов, текста и градиента к конкретным интерактивным элементам или фону. Там же располагает кнопка для комментирования собственных или чужих работ в режиме многопользовательского взаимодействия.
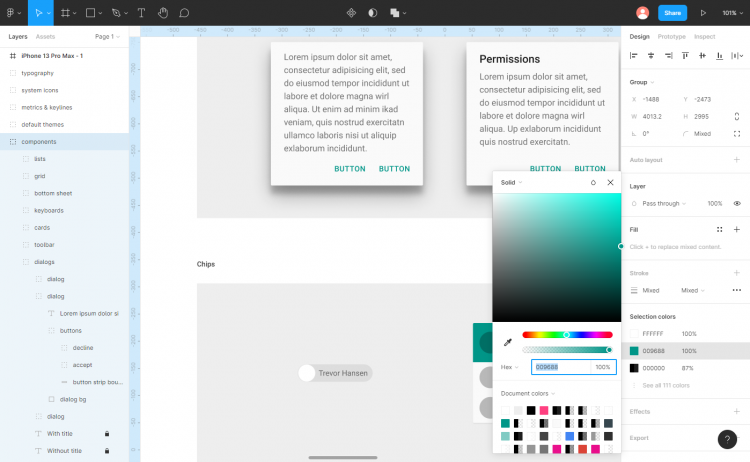
Пипетки
Информация о цвете в Figma собирается с помощью пипетки – крайне распространенного инструмента, доступного в каждом графическом редакторе. Любопытная особенность пипетки из Figma – возможность вынести курсор за пределы интерфейса и перетащить информацию о цвете хоть с соседней вкладки.

Линейки
Линейка в Figma активируется комбинацией клавиш Shift + R и выводится в левой части интерфейса – рядом с информацией о добавленных слоях. Отображаются размеры макета или интерактивных элементов в миллиметрах и разрешают мгновенно добиться симметричности во всей работе сразу.
Фигурки
Набор базовых геометрических фигур не слишком разнообразен – круг, квадрат, треугольник, звезда. Но зато поддерживается загрузка дополнительных элементов формата PNG, да и каждая фигура полноценно сочетается с остальными.
Иконки
Часть иконок доступна в Figma по умолчанию, но за дополнительными – включая социальные сети – разработчики предлагают загружать в виде специальных шаблонов, интегрируемых в систему.
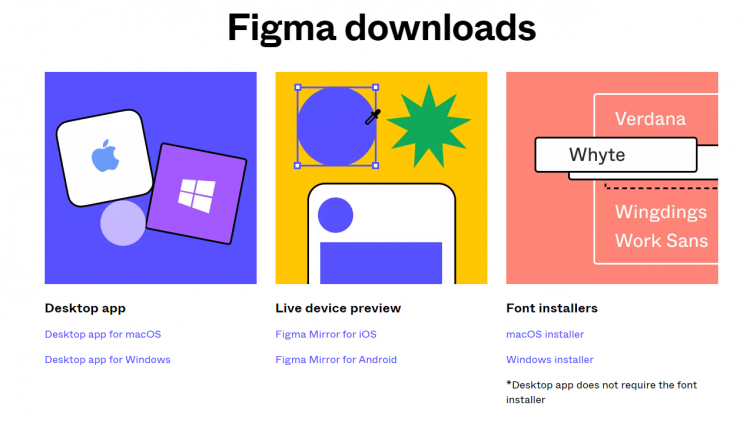
Версия desktop
Хотя Figma разрабатывался в качестве полноценного кроссбраузерного графического редактора, десктопные версии со временем стало возможным скачать их на официальном сайте. Дистрибутив поддерживается компьютерами с операционными системами Windows и MacOS.
Работа в десктопной версии частично ограничена – потребуется доступ к интернету, но лишь в том случае, если необходима работа с коллегами в реальном времени и доступ к облачному хранилищу. Формально Figma разрешает работать и в локальном режиме – подготавливать работы и переносить на жесткий диск.

Есть ли бесплатный доступ
Распространяется редактор по модели Freemium: почти 90% контента доступно без ограничений, подписок и разовых платежей, но за дополнительные преимущества – неограниченное количество проектов и работу вместе с 3 и более коллегами – предстоит платить.

И кроме стартового тарифа предусмотрены:
- Professional. Стоимость – 12 долларов в месяц. Открывает доступ к бесконечному количество проектов и безлимитной истории правок, системе «приватных» проектов с ограниченным доступом и встроенному мессенджеру, предназначенному для общения с коллегами или обсуждения появившихся вопросов в голосовом чате.
- Organization. Стоимость – 45 долларов в месяц. Кроме преимуществ тарифа Professional включает встроенную аналитическую систему, копирайты, режим демонстрации результатов в виде специальных презентаций и неограниченную техническую поддержку. Рассчитан на работу в полноценной команде или организации, настраивается для целого комплекта компьютеров сразу.
Виды шаблонов
Шаблоны для Figma встречаются и «локальные» (разрешают собирать отдельные веб-элементы – меню с навигацией, рекламные креативы, выпадающие списки), и «глобальные» – в виде полностью подготовленных макетов веб-страниц со всеми иконками, баннерами и внутренними разделами.
Публикуются иллюстраторами и более эксклюзивные комплекты, нацеленные на работу с мобильными операционными системами (гайдлайны для iOS и Android с заранее подготовленными иллюстрациями) или с развлекательными сферами, вроде игровой индустрии.
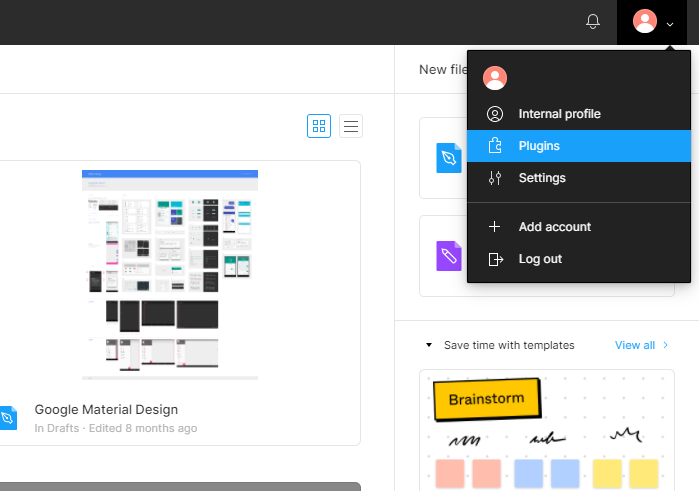
Plugins
Дополнительный контент для Figma выпускается регулярно: в сети встречаются и шаблоны для подготовки веб-интерфейсов и макетов, и комплекты шрифтов, и тематические расширения, автоматизирующие часть действий или открывающих доступ к новым настройкам. Ниже – парочка примеров:
- Charts. По запросу добавляет на холст линейные, круговые и иные диаграммы и графики. Подходят и для сайтов ради демонстрации достижений бренда или производителя, и для интерактивных инфографиков.

- Chroma. Подготавливает наборы цветовых решений для конкретного макета в зависимости от заданных параметров. Разрешает мгновенно оформить целый комплект элементов.
- Coda. Переносит информацию из Wikipedia, GitHub или Jira в конкретные части подготовленного макета для наглядного представления работы текстовых блоков или интерактивных элементов.
- Design Lint. Автоматически находит несоответствия в макете, связанные с шрифтами, цветом заливки и сторонними графическими элементами. Подсказывает дизайнерам, какие части макета необходимо подправить.

Добавляются найденные плагины через отдельный раздел, выбираемый через контекстное меню в правой части интерфейса десктопной версии редактора, или сверху – на панели быстрого доступа – в браузере.
Освоение программы
Курсов для обучения работы с графическим редактором Figma, с каждым годом появляются все больше – редактор обретает долгожданную популярность, а потому и обрастает верными последователями:
- Figma.INFO. Наборы тематических уроков на русском языке, сосредоточенных вокруг верстки и дизайна макетов сайтов и отдельных интерактивных элементов, включая навигационные панели, баннеры и кнопки. Дополнительно рассматриваются частые ошибки веб-дизайнеров и выдаются рекомендации для новичков.
- Курс «Основы веб-дизайна». Видеокурс, разделенный на тематические лекции и сосредоточенный вокруг практических испытаний и лишь базовой теории. Специалисты по веб-дизайну расскажут, как настроить рабочее место, добавить коллег и приступить к работе над макетами или графическими элементами. После каждого урока открывается доступ к подготовленным макетам и наборы с дополнительными заданиями для оттачивания навыков.
- Учебная программа «Figma с нуля до Pro». Платный курс от Skillbox длительностью в 8 недель (стоимость без скидок – 32 000 рублей). Затрагивает, базовые, продвинутые и профессиональные навыки веб-дизайнера. После прохождения программы выдается специальный сертификат, а вместе с тем открывается доступ к целой серии проектов, доступных для добавления в личное портфолио. Учеба разворачивается в режиме реального времени – курс ведут профессиональные преподаватели – а проверяют работу наставники и менторы.

Полезное видео
Дополнительная информация по теме статьи в видео:
Заключение
Figma – революция в мире графических редакторов, предназначенных для разработки макетов и иного контента для сайтов и информационно-развлекательных ресурсов.
Встроенное облачное хранилище, доступ к инструментам из любого браузера, кроссплатформенная поддержка и никаких обязательных подписок – пора отложить в сторону Photoshop и воспользоваться намного более прогрессивной платформой, способной автоматизировать некоторые процессы и облегчить творческую жизнь.

