Программа для веб-дизайна Figma автоматически подключает использование Google шрифтов. Соответственно, любой из них становится доступен пользователям. При этом нет необходимости их самостоятельно скачивать и выполнять установку. В случаях, когда имеющихся начертаний недостаточно, возникает необходимость разобраться, как добавить другие шрифты.
Содержание
Как добавить шрифт в декстопную версию Фигма
Работать с программой можно онлайн на сайте или же установив ее на компьютер. Потому добавление дополнительных вариантов начертаний тоже происходит по-разному. Когда речь идет о декстопной версии программы, то процедура подразумевает следующие шаги:
- Сначала нужно выбрать и скачать подходящий шрифт. Сделать это можно прямо на этом сайте.
- После этого потребуется произвести его установку.
- Когда она завершится, программу Фигма нужно будет перезагрузить.
Установку на компьютере выполняют обычным образом. Например, работая с Windows, для этого можно воспользоваться одним из следующих способов:
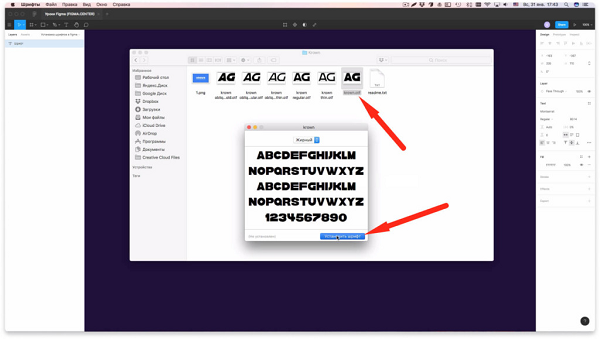
- Нужно открыть директорию, где находится скачанный файл. Необходимо сделать двойной клик по названию файла. После этого откроется новое окно, где будет показано, как выглядит начертание. Сверху страницы нужно нажать на кнопку «Установить».
- Копируют файл. При помощи Проводника открывают системную папку Windows. Там находят и открывают папку Fonts, куда помещают скопированный файл. После этого работа с ним становится доступной.

После этого необходимо перезапустить программу Фигма. Теперь можно работать над проектом с использованием новинки.
Для установки необязательно вносить изменения, относящиеся к системной папке. Можно действовать следующим образом:
- Создать папку на компьютере, которая предназначается для добавленных шрифтов.
- Поместить туда скачанные файлы.
- Открыть панель управления. Сверху справа из выпадающего списка выбирают способ отображения «Мелкие значки».
- Ознакомившись со списком разделов, перейти в «Fonts».
- С правой стороны находится меню, где нужно выбрать строку «Параметры …».
- На открывшейся странице требуется поставить птичку, разрешающие для инсталляции копировать в папку Fonts ярлыки файлов.
- Подтвердить сделанное изменение.
- Открыть ранее созданную папку, предназначенную для добавленных файлов. Скопировать их ярлыки в системную папку
После перезапуска программы, все начертания будут доступны для использования.
Полезно почитать: Как установить шрифты в Фотошоп
Добавление начертаний в браузерную версию Figma
Работая в браузере можно быть уверенным только в использовании google fonts. Если необходимы другие шрифты, то программа без дополнительных действий работать с ними не будет. При попытке использования могут возникать ошибки.
Чтобы правильно настроить Figma для использования любых необходимых вариантов, необходимо сделать следующее:
- Нужно открыть официальный сайт программы.
- Открыть свой аккаунт и посмотреть профиль.

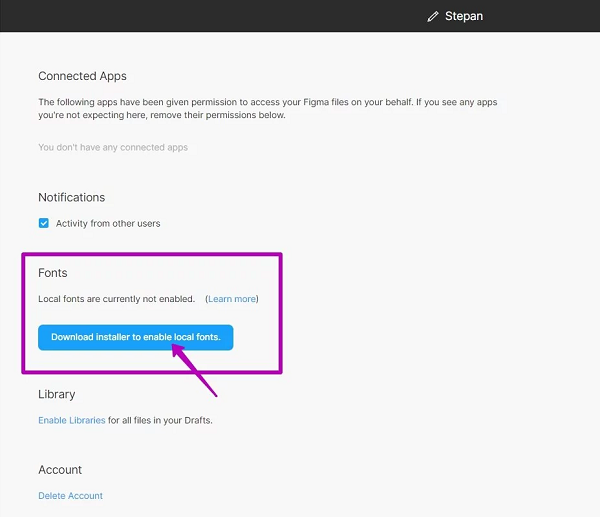
- Нужно пролистать до раздела Fonts.
- Здесь находится большая синяя кнопка «Download installer to enable local fonts». Чтобы загрузить программу инсталляции нужно кликнуть по ней.

- После этого начнётся загрузка приложения.
- Программу устанавливают по имеющимся инструкциям.
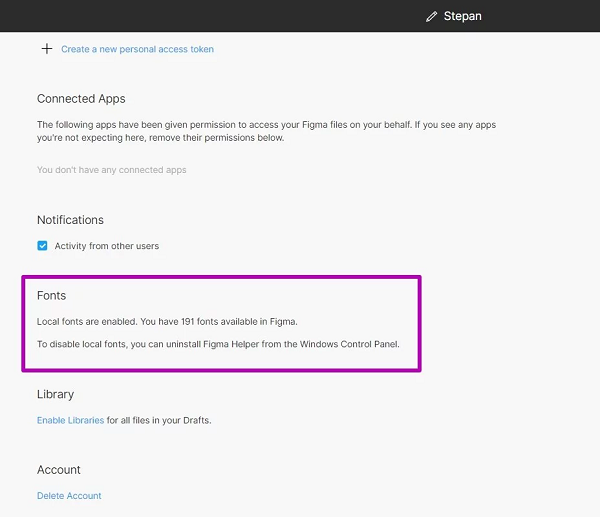
В результате проведённой инсталляции все шрифты, которые есть на компьютере станут открыты для работы с браузерной версией программы Фигма. Раздел, относящийся к «Fonts», покажет сообщение о том, что они доступны в локальной версии. Теперь их можно использовать для своих проектов и быть полностью уверенными в том, что проблем возникать не будет.

Невозможность использования может возникнуть из-за различных причин. Это может быть связано с отсутствием определённых типов в операционной системе. Возможна также ситуация, когда они имеются, но отличаются по названию. Исправить ситуацию можно путём установки нужного варианта начертания Если после этого они по-прежнему остаются недоступными, то вкладку с Фигмой необходимо закрыть, а затем открыть снова.
Иногда, разработчики вместо определённого начертания используют похожее на него. Делая такую замену нужно быть внимательным. Ведь каждый шрифт имеет свои размеры. При этом в новом варианте они могут отличаться от тех, которые были ранее. Это может привести к неправильному расположению надписей и искажению внешнего вида сайта.
Для того, чтобы выполнить замену, нужно открыть окно «Missing fonts». В нём будут приведены сведения обо всех используемых в проекте начертаниях, но отсутствующих в системе шрифтах. Здесь можно выбрать подходящий вариант для замены. Нужно учитывать, что в результате внешний вид проекта может стать немного другим. Поэтому в такой ситуации нужно очень тщательно подбирать новый вид.
Может быть интересно: Как установить шрифт в Ворд
Применение иконочных шрифтов
Использование различных видов иконок увеличивает возможности разработчика сайта. Их можно ставить не только с помощью картинок, но и как элементы особых шрифтов. После этого, например, они могут стать естественными элементами различных надписей. Обычно скачивать и устанавливать иконку является более трудоёмким занятием, чем просто её написать.
Фигма программной, или браузерной версии поддерживает работу со шрифтами иконок. Чтобы их использовать, необходимо выполнить такие действия:
- Файл иконочного начертания скачивают на компьютер.
- Проводят его установку.
- Обеспечивают возможность применения шрифта для используемой версии программы Фигма. В десктопном варианте такая возможность для установленных шрифтов (в том числе иконочных) поддерживается автоматически. В браузерной версии для этой цели нужно качать и установить с официального сайта соответствующее приложение. Это нужно сделать так, как было описано выше.
После этого разработчик сможет использовать шрифт с иконками для своих проектов. Если он забудет перезапустить программу, то новый шрифт скорее всего недоступен. Чтобы исправить ситуацию, Фигму закрывают, а затем запускают вновь.
Особенности выбора шрифта
Разработчику постоянно требуется использовать различные шрифты. Некоторые пытаются найти те виды, которые подойдут наилучшим образом для всех возможных ситуаций. Однако многие из представленных здесь вариантов работают только с латиницей. Выбор кириллических начертаний недостаточно широк. Поэтому задача их поиска остаётся актуальной. Чтобы применять дополнительные шрифты, их нужно установить так, чтобы программа видела их и могла с ними работать.
Типографика подчёркивает важность удобочитаемости текста. Если при взгляде на страницу читатель для того, чтобы прочесть и понять текст, потратит минимальные усилия, то этот шрифт будет удачной находкой.
Начиная подбор шрифта, можно рассмотреть шрифты google fonts нужного типа но с наиболее простыми очертаниями. В этом случае Фигма гарантированно сможет работать с ними при использовании десктопной или браузерной версии без необходимости совершения дополнительных действий. Выбор красивого, оригинального, но трудно читаемого шрифта не всегда оправдан.
Полезно почитать: Как установить шрифт на Андроид
Итоги
При осуществлении веб-дизайнинга с помощью Фигмы, возникает необходимость искать наиболее подходящие начертания и устанавливать их. Работая с десктопным вариантом программы для этого достаточно установить их в операционной системе. При применении браузерного варианта нужно будет дополнительно инсталлировать специальное приложение.
Полезное видео
Практический урок:

