Графический редактор Photoshop предлагает массу эффектов и фильтров к наложению. Но, увы, такие сложные визуализации как неоновый свет в штатных пресетах отсутствуют. Подобные элементы приходится создавать вручную.
Этапы создания
Сама по себе процедура создания эффекта неонового цвета, а ключевым моментом выступает работа со стилями слоя. Сразу стоит уточнить, что объекты должны состоять из линий, толщина которых примерно схожа с габаритами неоновых трубок. Также необходимо правильно подобрать фон. Он должен контрастировать с гаммой неонового света. Поэтому от белого и синего придётся отказаться. Беспроигрышный вариант – затемнённый фон.
С чего начать
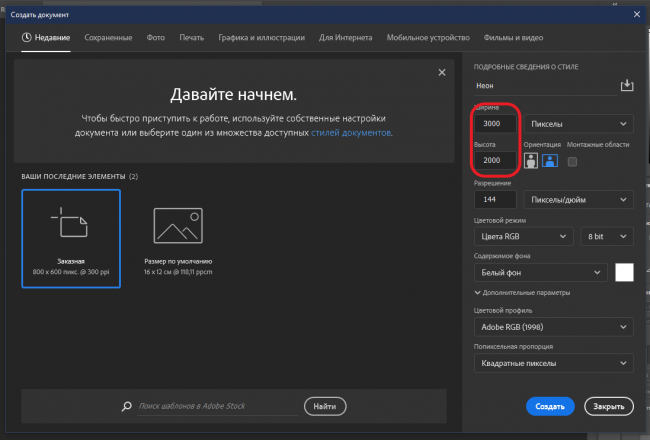
Первым шагом создадим новый документ с произвольными размерами. В нашем случае – это 3000 на 2000 пикселей. Остальные настройки, вроде битности или цветовой модели не трогаем: 8 бит на канал и режим RGB.

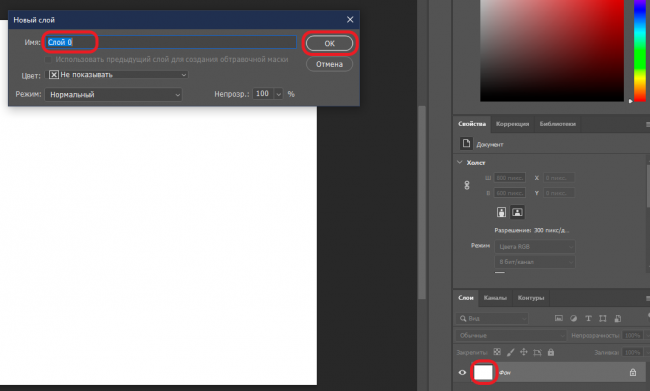
Далее преобразуем фон в обычный слой, сохранив название. Для этого кликаем два раза по миниатюре, после чего заполняем поле «Имя» в диалоговом окне.

Новый слой
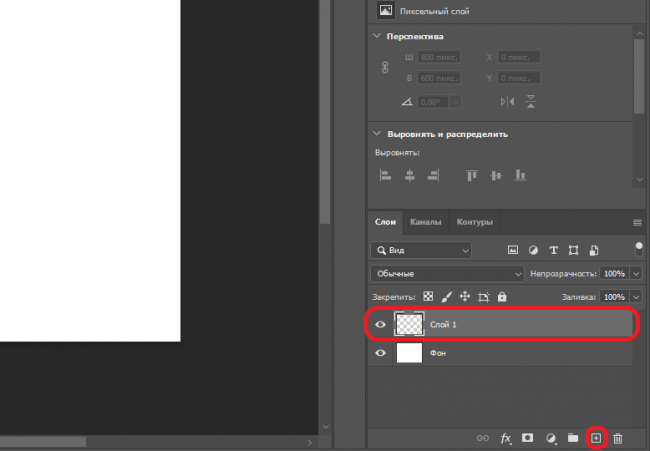
Создаём новый слой, нажатием на значок «+» и помещаем в него объект, подходящий под вышеупомянутые параметры. Это может быть логотип, надпись или любая геометрия. В нашем случае – текст.


Следующим шагом корректируем фон. Выбор подходящей цветовой гаммы во многом определяет реализм проекта. Лучше отказаться от абсолютно чёрных и светлых вариантов, иначе неоновый эффект попросту не будет работать.

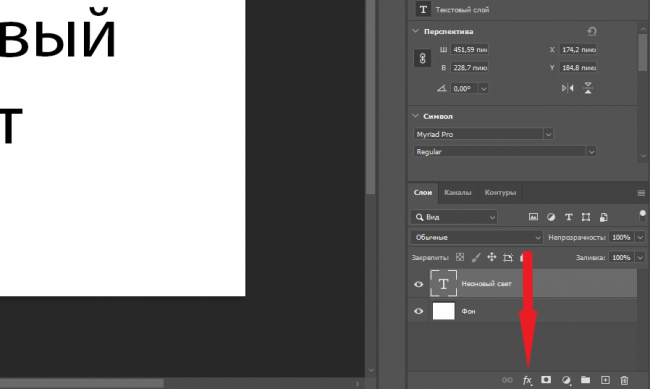
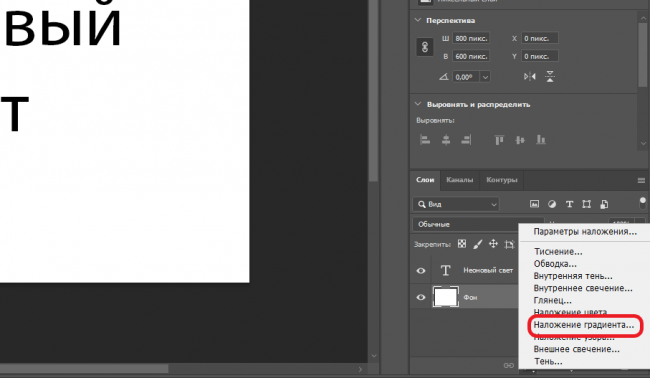
Кликаем по миниатюре фона, вызываем контекстное меню стилей слоя и выбираем пункт «Наложение градиента».

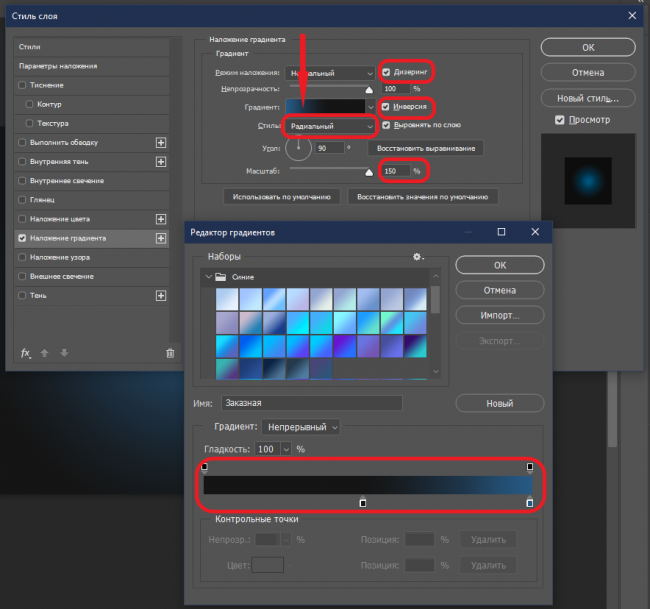
Настраиваем инструмент как показано на картинке. Активируем маркер на строчках «Дизеринг» и «Инверсия». Меняем стиль с линейного на радиальный, увеличиваем масштаб, а также подгоняем сам градиент по цвету.

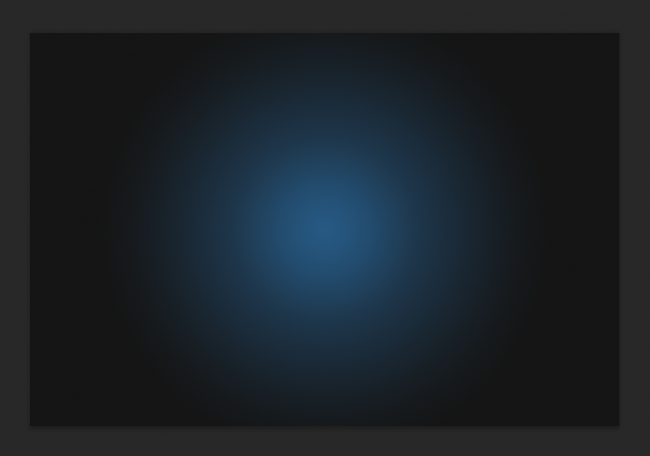
В итоге слой «Фон» должен получиться таким:

Наложение стиля на текст
Будут использованы следующие элементы:
- тиснение;
- тень;
- внутреннее свечение;
- наложение цвета;
- внутренняя тень.
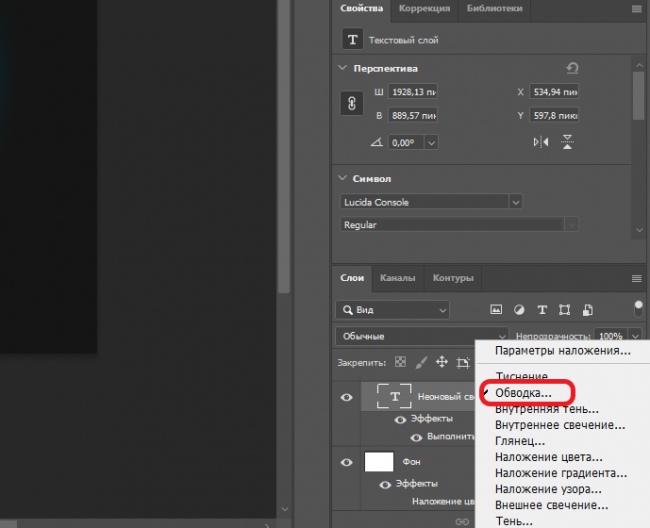
Вызываем контекстное меню стилей и добавляем на слой текста обводку.

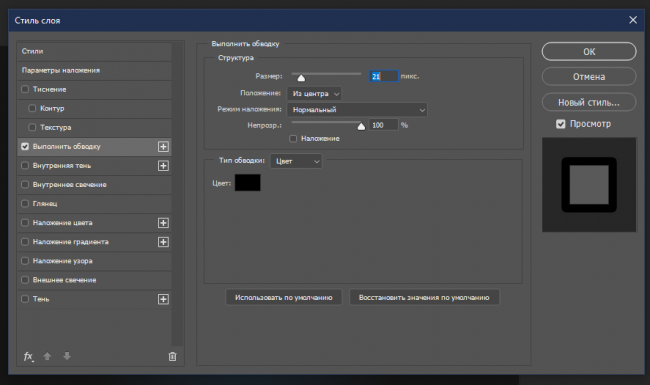
Корректируем настройки инструмента согласно скриншоту ниже.

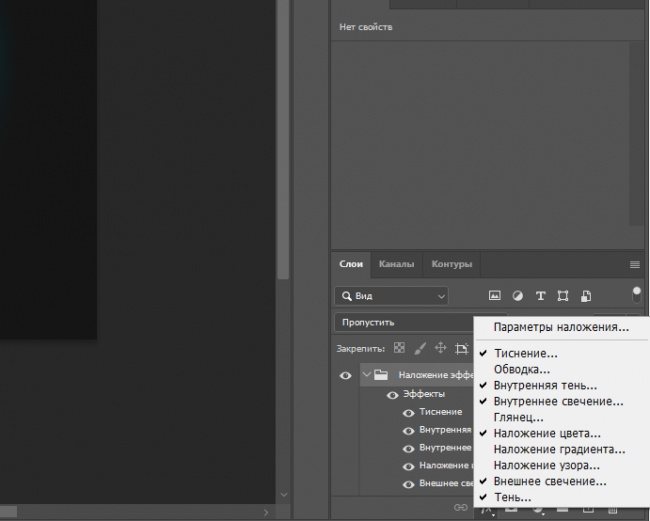
Затем создаём новый слой – третий, предназначенный для наложения группы эффектов. Переходим на него и с помощью меню стилей добавляем элементы, промаркированные на скриншоте.

Теперь следует настроить каждый эффект.
Тиснение:

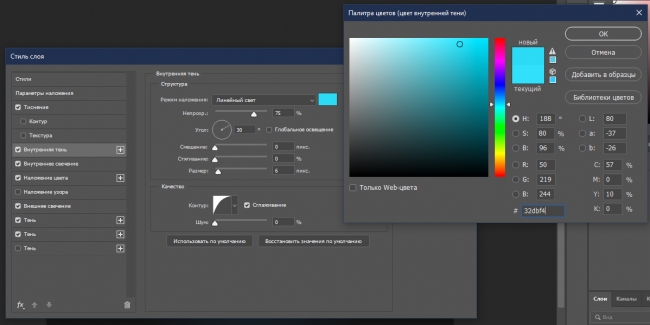
Внутренняя тень:

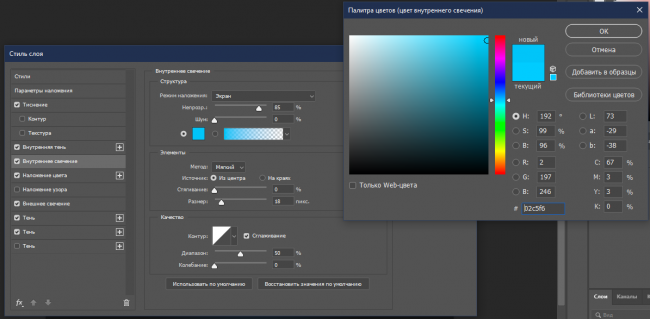
Внутреннее свечение:

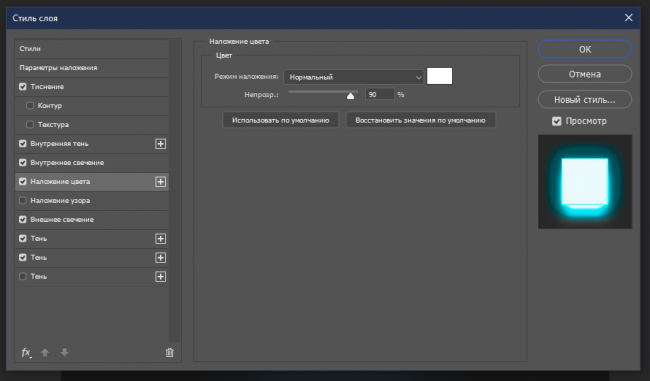
Наложение цвета:

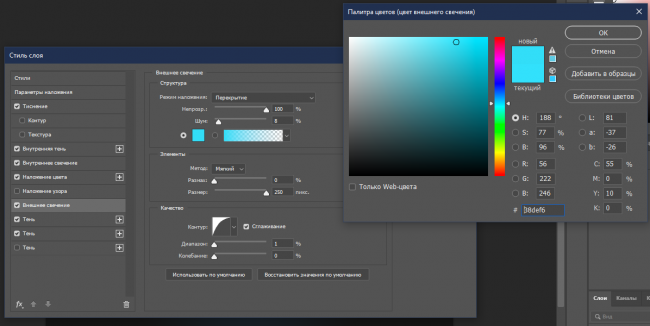
Внешнее свечение:

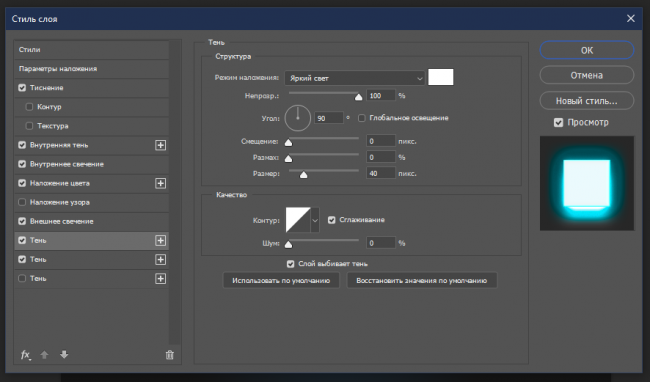
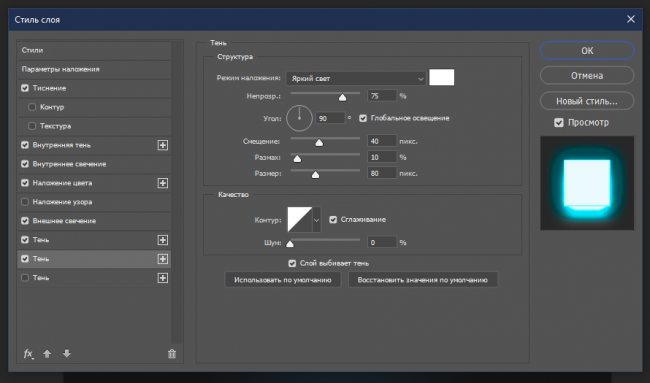
Тень 1:

Тень 2:

Применяем эффекты и оцениваем результат
Цветовую гамму в каждом стиле можно подкорректировать на своё усмотрение. То же самое касается и фона. Здесь всё зависит от выбранной геометрии и поставленных задач. К примеру, можно вместо сплошного фона выставить какую-нибудь текстуру, вроде кирпичей или стали. Также имеет смысл поработать с параметром «Прозрачность» для достижения более интересного эффекта.
Данный пример можно взять за основу. В дальнейшем достаточно редактировать текстовый блок: наложить на уровень какую-нибудь геометрическую фигуру или логотип. Также никто не мешает добавлять слои с самым разным содержимым.
Видео-информация по созданию неонового эффекта:

