В современном мире веб-дизайн стал неотъемлемой частью создания успешных цифровых продуктов. От простых лендингов до сложных интерактивных платформ — каждый проект требует продуманного подхода и использования современных инструментов. В этой статье мы рассмотрим ключевые программы и сервисы, которые помогают дизайнерам создавать качественные и удобные сайты. Мы разберем их основные функции, преимущества и области применения.
Содержание
Программы для создания макетов и прототипирования
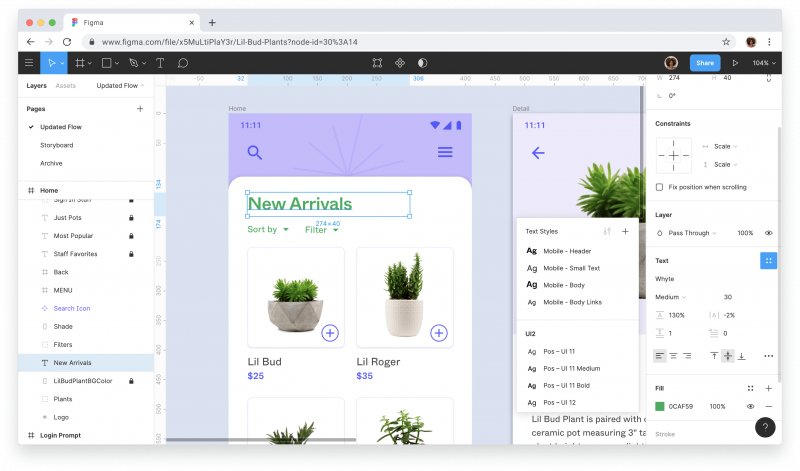
Figma — это один из самых популярных инструментов для создания макетов и прототипирования. Он работает полностью в браузере, что делает его доступным с любого устройства.
Основные функции:
- Создание векторных элементов.
- Прототипирование с возможностью добавления интерактивных связей между экранами.
- Командная работа в режиме реального времени.
- Библиотека компонентов для повторного использования.
Преимущества:
- Бесплатный тариф для небольших проектов.
- Интуитивно понятный интерфейс.
- Широкий выбор плагинов для расширения функционала.
Области применения:
- Разработка UI/UX-дизайна.
- Создание интерактивных прототипов.
- Коллаборация между дизайнерами и разработчиками.
Adobe XD — это программа, созданная специально для дизайнеров, которые работают над веб-проектами. Она предлагает мощные инструменты для создания макетов и прототипирования.
Основные функции:
- Возможность экспорта активов для разработчиков.
- Анимации и переходы между экранами.
- Интеграция с другими продуктами Adobe, такими как Photoshop и Illustrator.
Преимущества:
- Высокая производительность.
- Поддержка командной работы через Adobe Creative Cloud.
- Регулярные обновления и улучшения.
Области применения:
- Проектирование мобильных и веб-интерфейсов.
- Создание презентаций проектов для клиентов.
Sketch — это программа, которая особенно популярна среди дизайнеров, работающих на macOS. Она ориентирована на создание пользовательских интерфейсов.
Основные функции:
- Векторные инструменты.
- Символы и стили для повторного использования.
- Экспорт активов в различных форматах.
Преимущества:
- Простота использования.
- Большое количество плагинов.
- Фокус на UI/UX-дизайн.
Области применения:
- Дизайн приложений и сайтов.
- Создание иконок и графических элементов.
Инструменты для кодирования и разработки
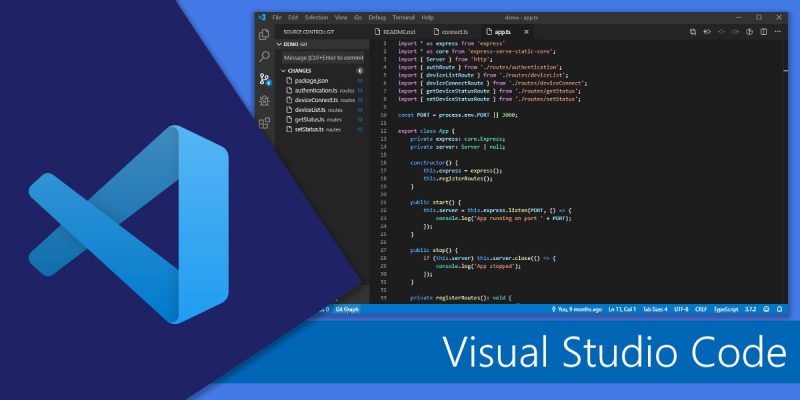
Visual Studio Code (VS Code) — это бесплатный текстовый редактор с открытым исходным кодом, который стал стандартом для разработчиков. Он поддерживает множество языков программирования и имеет огромное количество расширений.
Основные функции:
- Подсветка синтаксиса.
- Интеграция с Git.
- Live Server для предпросмотра изменений в реальном времени.
- Расширения для работы с HTML, CSS, JavaScript и другими языками.
Преимущества:
- Бесплатный и быстрый.
- Широкие возможности кастомизации.
- Активное сообщество и регулярные обновления.
Области применения:
- Верстка сайтов.
- Разработка интерактивных элементов.
- Настройка серверной части.
Webflow — это инструмент, который позволяет создавать сайты без написания кода. Он подходит как для начинающих, так и для профессиональных дизайнеров.
Основные функции:
- Визуальный редактор с полным контролем над HTML и CSS.
- Автоматическая генерация чистого кода.
- Хостинг и публикация сайтов.
Преимущества:
- Интуитивно понятный интерфейс.
- Возможность создания сложных анимаций.
- Интеграция с CMS и электронной коммерцией.
Области применения:
- Создание лендингов и корпоративных сайтов.
- Разработка портфолио.
- Построение интернет-магазинов.
Инструменты для работы с графикой и иллюстрациями
Photoshop остается одним из самых популярных инструментов для работы с растровой графикой. Он используется для создания фоновых изображений, баннеров и других графических элементов.
Основные функции:
- Мощные инструменты для редактирования фотографий.
- Возможность работы с многослойными изображениями.
- Поддержка различных форматов файлов.
Преимущества:
- Широкие возможности для творчества.
- Интеграция с другими продуктами Adobe.
- Большое количество уроков и руководств.
Области применения:
- Создание баннеров и рекламных материалов.
- Ретушь фотографий.
- Добавление графических эффектов.
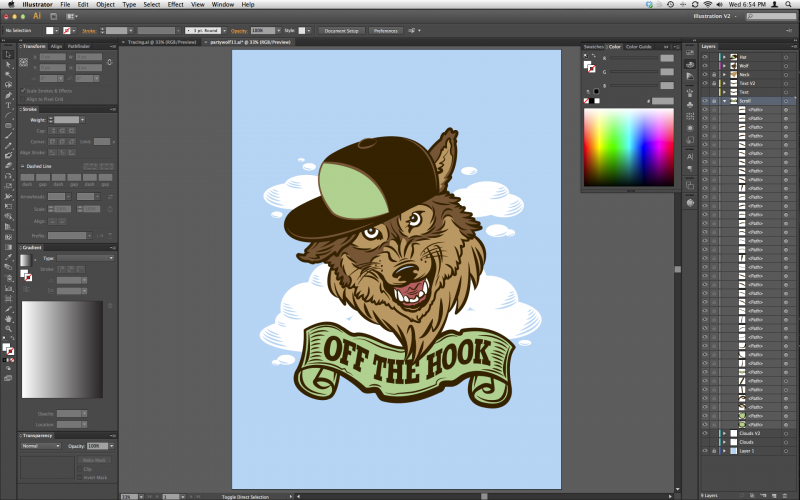
Adobe Illustrator — это программа для создания векторных иллюстраций, логотипов и иконок. Она особенно популярна среди дизайнеров, работающих над брендированием и иллюстрациями.
Основные функции:
- Создание векторных элементов.
- Использование палитр и градиентов.
- Экспорт в различных форматах, таких как SVG и PNG.
Преимущества:
- Высокая точность работы с векторами.
- Возможность масштабирования без потери качества.
- Интеграция с Adobe XD и Photoshop.
Области применения:
- Создание логотипов и иконок.
- Разработка иллюстраций.
- Подготовка графических элементов для сайтов.
Инструменты для тестирования и аналитики
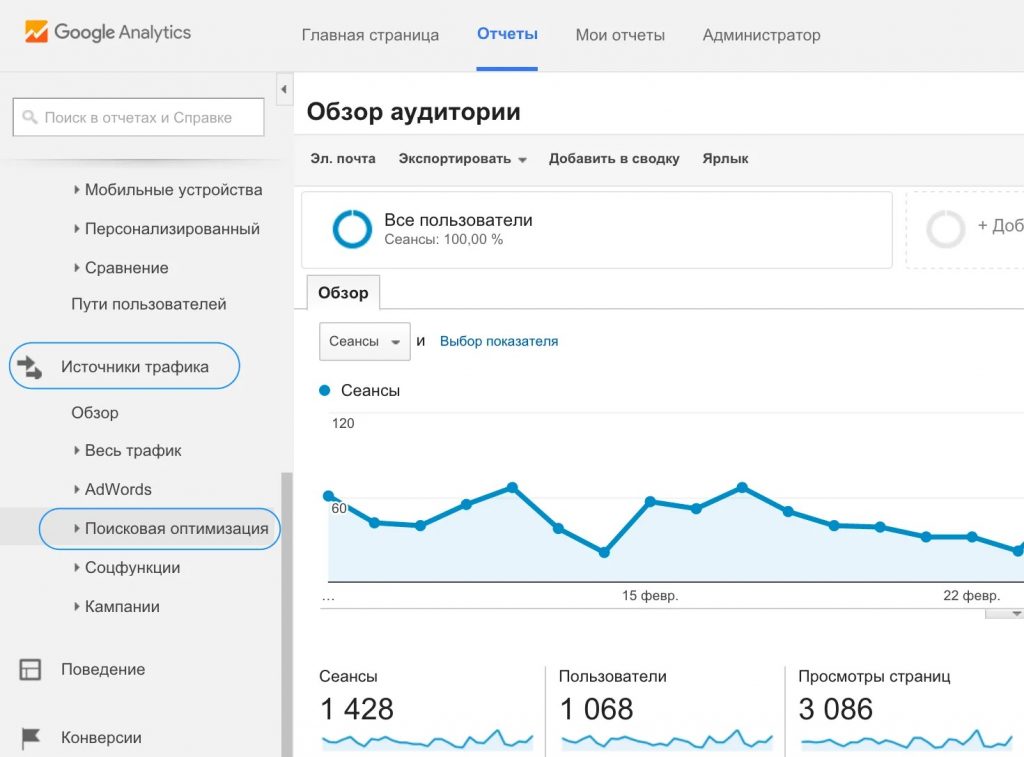
Google Analytics — это бесплатный инструмент для анализа данных о посетителях вашего сайта. Он помогает понять, как пользователи взаимодействуют с вашим контентом.
Основные функции:
- Отслеживание трафика и источников переходов.
- Анализ поведения пользователей на сайте.
- Генерация отчетов.
Преимущества:
- Бесплатный доступ.
- Широкие возможности для анализа.
- Интеграция с другими продуктами Google.
Области применения:
- Оценка эффективности маркетинговых кампаний.
- Улучшение пользовательского опыта.
- Анализ конверсии.
Hotjar — это инструмент, который предоставляет визуальные данные о том, как пользователи взаимодействуют с вашим сайтом. Он включает тепловые карты, записи сессий и опросы.
Основные функции:
- Тепловые карты кликов и скроллинга.
- Записи действий пользователей.
- Встроенные опросы и обратная связь.
Преимущества:
- Простота использования.
- Детализированные данные о поведении пользователей.
- Возможность выявления проблем UX.
Области применения:
- Анализ пользовательского опыта.
- Оптимизация интерфейса.
- Тестирование новых функций.
Инструменты для управления проектами
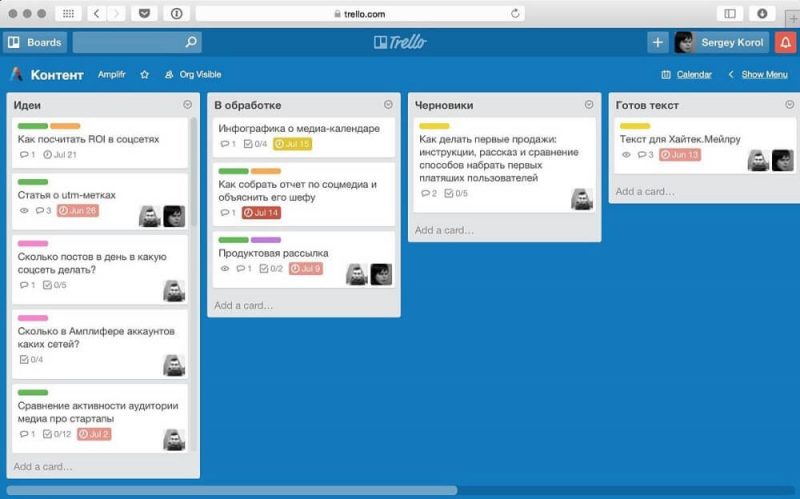
Trello — это инструмент для управления проектами, который использует доски, списки и карточки для организации задач.
Основные функции:
- Создание досок для проектов.
- Назначение задач участникам команды.
- Добавление сроков и комментариев.
Преимущества:
- Интуитивно понятный интерфейс.
- Бесплатный тариф для небольших команд.
- Интеграция с другими инструментами.
Области применения:
- Планирование этапов разработки.
- Координация работы команды.
- Отслеживание прогресса проекта.
Asana — это более сложный инструмент для управления проектами, который подходит для крупных команд и сложных проектов.
Основные функции:
- Создание проектов и задач.
- Отслеживание прогресса.
- Интеграция с другими сервисами.
Преимущества:
- Гибкость настройки.
- Поддержка больших команд.
- Детализированные отчеты.
Области применения:
- Управление проектами.
- Постановка целей и KPI.
- Координация между отделами.
Современные инструменты для веб-дизайна предоставляют дизайнерам и разработчикам широкие возможности для создания качественных и удобных сайтов. От программ для прототипирования, таких как Figma и Adobe XD, до инструментов для анализа, таких как Google Analytics и Hotjar, каждый инструмент играет важную роль в процессе разработки. Выбор правильных инструментов зависит от ваших целей, бюджета и уровня подготовки.
Независимо от того, являетесь ли вы новичком или опытным дизайнером, важно постоянно изучать новые технологии и адаптироваться к изменениям в индустрии. Это поможет вам оставаться конкурентоспособным и создавать продукты, которые удовлетворяют потребности пользователей.
Полезные советы:
- Начните с бесплатных версий инструментов, чтобы оценить их функционал.
- Изучите документацию и обучающие материалы для быстрого освоения.
- Не бойтесь экспериментировать и пробовать новые подходы.
Современные инструменты для веб-дизайна открывают перед вами мир возможностей. Используйте их с умом, и вы сможете создавать проекты, которые будут радовать пользователей и приносить результаты.