Иконки активно используются в цифровом мире: в адресной строке браузера, на рабочих столах Windows и Мас, в мобильных приложениях и т.д. Подобные элементы можно создавать посредством штатного редактора ОС. Но гораздо эффективнее взять на вооружение специализированный софт.
Содержание
Описание программы
Утилита представляет собой конструктор иконок в формате шрифта. Такой подход даёт разработчикам гораздо больше инструментов для более эффективного управления элементами, где ключевыми моментами являются масштабируемость и многоцветность.
Программа для создания иконок Ico конвертирует устаревшие символьные изображения формата png или ico в современные цветные иконки, увеличивая при этом пиксельное наполнение, равно как и детализацию объекта.
Полезно также почитать: Программы для создания открыток
Возможности софта
Пользователь может выбрать любой значок, к примеру, с онлайн-сервисов, вроде Typeicons, Font Awesome или Linecons и поменять размер исходного материала на любой другой. Конечное изображение будет в максимально высокой для выбранной развёрстки детализации, будь то 8 или 1024рх.
После чего можно добавить оригинальные стили:
- тень (с регулируемой длиной);
- градиент;
- цвет;
- фон;
- поворот;
- обводку.
В библиотеке Iconion представлено множество уже готовых пресетов с возможностью редактирования. Для большего удобства шаблоны разделены на категории. К примеру, можно оформить значок в стиле Мас, Windows или Android, а также создать иконки для социальных сетей, вроде Facebook или Twitter.
Как скачать и установить
Утилита кроссплатформенная и одинаково хорошо себя показала как на операционной системе Windows, так и на Мас. Дистрибутив утилиты можно скачать с официального сайта разработчика. Установка проходит в классическом режиме.
Скачивание и установка:
- Переходим на сайт: iconion.com/ru/index.html.
- Кликаем по кнопке «Скачать бесплатно».
- В появившемся окне заполняем поля Your Name (имя пользователя) и Your Email (адрес электронной почты).
- Нажимаем на Download Now! и проверяем почту.
- В полученном письме будут две ссылки для скачивания с указанием платформы: For Windows и For Mac.
- Распаковываем скаченный дистрибутив (iconion-win/mac-setup.zip) посредством любого архиватора.
- Запускаем единственный исполняемый файл – iconion-setup.exe.
- Соглашаемся с условиями распространения и выбираем папку для установки.
- На рабочем столе должен появиться ярлык программы.
Условия распространения
Программа Iconion распространяется по условно-бесплатной лицензии. Разработчик предлагает два решения – бесплатное и коммерческое. Оба варианта имеют идентичный функционал. Разница кроется в наполнении библиотек.
Бесплатная лицензия ограничена количеством готовых пресетов и стилей, тогда как коммерческое решение имеет массу шаблонов, которые регулярно пополняются силами дизайнеров и художников. Последний вариант обойдётся примерно в 6000 рублей.
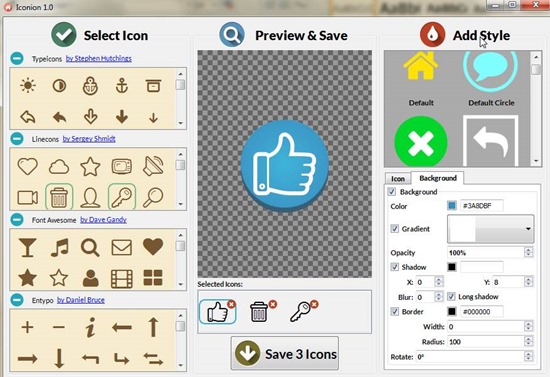
Интерфейс программы
Рабочая область утилиты состоит из трёх основных зон. На первой представлены векторные варианты иконок, то есть исходный материал. Немногим ниже расположены подгруппы и ссылки на официальные ресурсы разработчиков этих схем.
Средняя часть занята окном предварительного просмотра, где отслеживаются все вносимые изменения. Ниже находится строка состояния с обозначением наложенных стилей и эффектов. Правая часть отведена под стили. Под окном расположен редактор, позволяющий настроить каждый пресет.

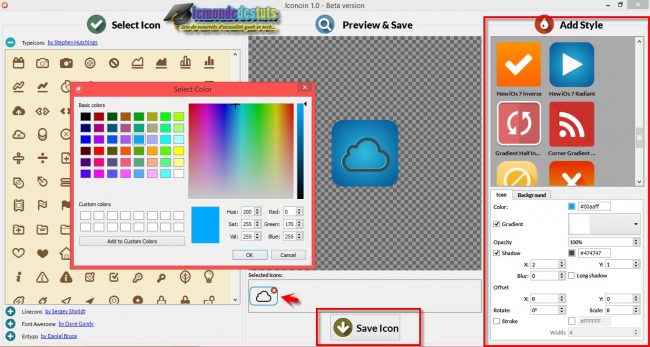
Инструкция по созданию иконки
После запуска утилиты местный помощник предложит приобрести платную лицензию и пройти небольшой вводный курс. Этот момент можно пропустить, нажав на клавишу Cancel и сразу приступить к созданию графических элементов.
Создание иконки:
- В левой части интерфейса выбираем один из представленных векторных шаблонов. По клику на значке «+» открываются варианты от разных разработчиков.
- В окне превью должен появится векторный значок. Соответствующая подсказка отобразится в строке ниже.
- В правой части интерфейс выбираем стиль элемента. Бо́льшая часть их них будет со значком замка, если используется бесплатная версия программы.
- Ниже настраиваем параметры иконки: цвет фона, градиент, тень, угол поворота и т.д.
- Для сохранения полученного результата на ПК кликаем по кнопке Save Icon в нижней части интерфейса.

Если в списке представленных векторных шаблонов не оказалось нужного варианта, то можно перейти по ссылкам, расположенным напротив каждого раздела. Разработчики часто выкладывают бесплатные решения для привлечения пользователей.
Полезно также почитать: Обзор приложений для создания логотипов
Полезное видео
Видео-описание программы:
Заключение
Если при работе с программой возникли какие-то ошибки, появились вопросы или пожелания, то следует обратиться в техническую поддержку по Email: support@iconion.com. В письме обязательно нужно указать операционную систему, а также версию продукта. При необходимости приложить скриншоты или видеоматериалы с описанием проблемы. Как правило, техподдержка отвечает в течение суток.

