Одна из полезных возможностей графического редактора «Фотошоп» – оптимизация изображений для веб-страниц. Функционал позволяет сжать снимок для дальнейшего использования в среде Интернет. Такой подход предполагает заметное уменьшение времени загрузки изображения при сохранении его качественной составляющей.
В статье пошаговый план как правильно сохранить изображения для Web в Photoshop.
Содержание
Инструкция по работе
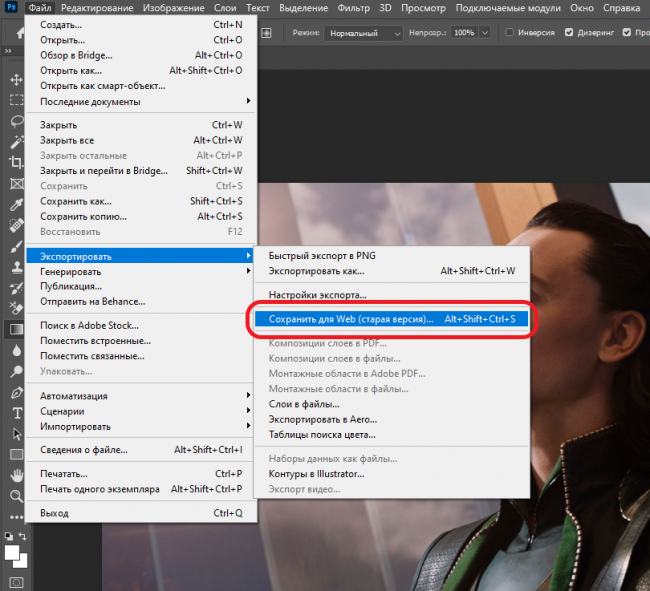
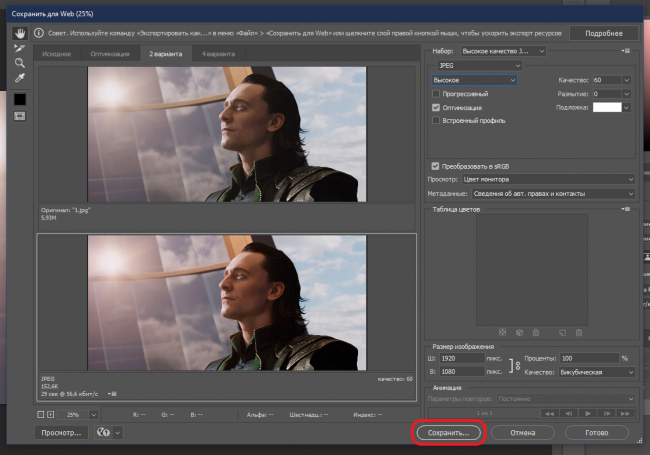
Функционал находится в меню «Файл»: раздел «Экспортировать», подпункт «Сохранить для Web…». При клике по строчке открывается диалоговое окно, где можно гибко настроить параметры сохранения.

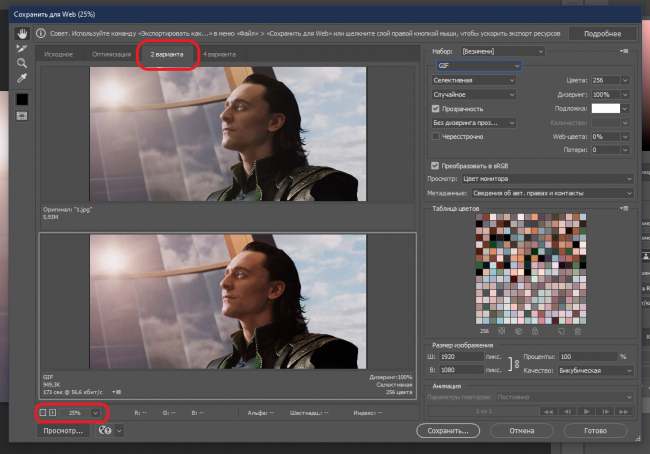
По умолчанию активирован режим «Оптимизации», но для большего удобства практичнее переключиться на вкладку «2 варианта». В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.

Формат файла
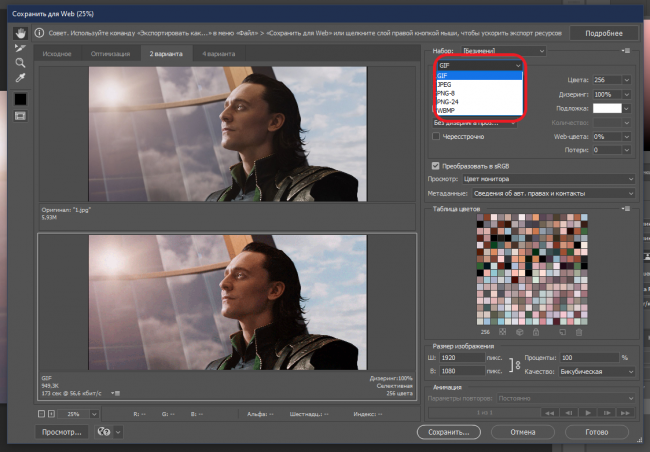
Наиболее популярные форматы для сохранения фотографий и других графических файлов – JPEG и PNG. Также программа предлагает расширение GIF, но оно используется для анимационных элементов. Статичные веб-изображения целесообразнее сохранять именно в JPEG или PNG.
Кликаем по строчке с выбором форматов и в выпадающем списке определяемся с расширением.

Для справки! Формат JPEG идеально подходит для снимков с плотной цветовой гаммой, а также для фотографий, где используется градиент. В то время как расширение PNG чаще всего используется для отображения схем, логотипов и других изображений, где требуется прозрачность.
Качество
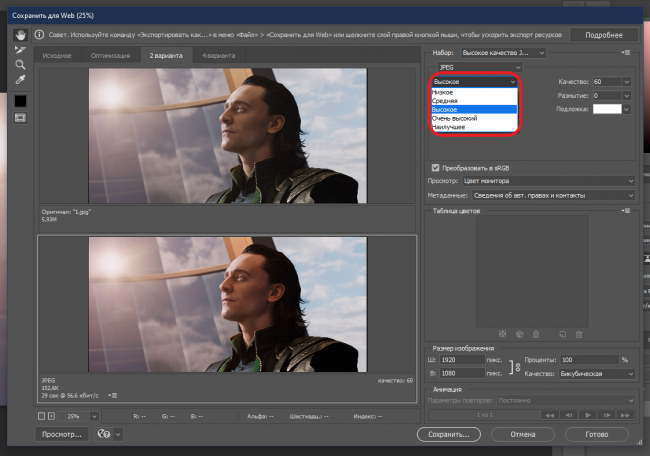
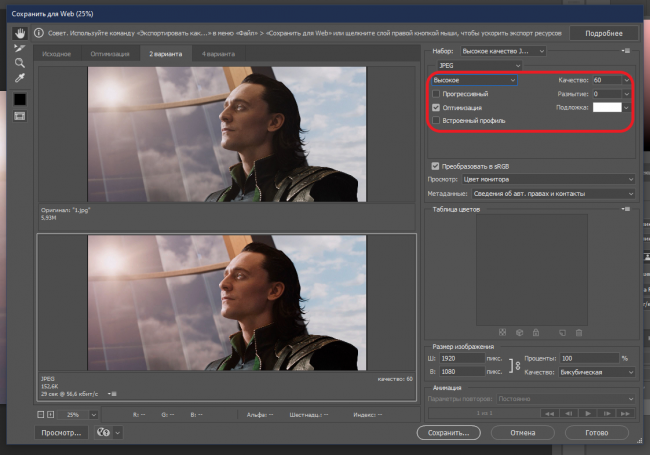
После выбора расширения следует определиться с качеством картинки. Соответствующий раздел находится немногим ниже списка форматов.

Из представленного списка необходимо выбрать один из заданных параметров качества, начиная с низкого и заканчивая наилучшим. Также есть возможность подкорректировать значение в процентном выражении в блоке справа.
Конечно, максимальное качество выглядит заманчиво, но здесь нужно учесть, что один из ключевых моментов оптимизации веб-ресурсов включает в себя уменьшение размера файла. Показатель «Наилучшее» даёт на выходе не только высокодетализированную картинку, но и увеличенный объём изображения. Поэтому необходимо найти золотую середину.

По умолчанию значение выставлено на «Высокое» (60%), что является оптимальным вариантом для большинства фотографий. Также следует обратить внимание на строчку «Оптимизация». Данный параметр позволяет ещё больше уменьшить размер файла. Ставить маркеры на «Прогрессивный» и «Встроенный профиль» необязательно, потому как популярные браузеры, вроде Chrome или Firefox не поддерживают вариативность цветовых моделей.
Цветовое пространство
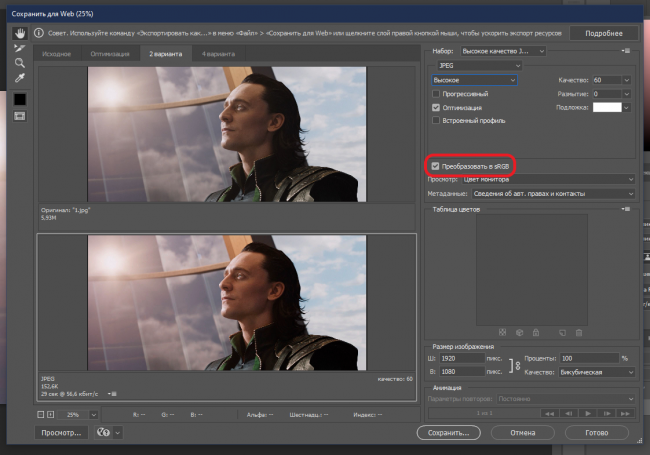
Функция «Преобразовать в sRGB» должна быть активна. Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.

Строчку «Просмотр» оставляем без изменений: «Цвет монитора». Блок ниже определяет вывод метаданных для изображения. Большинство систем управления содержимым (CMS) позволяют пользователю ввести всю необходимую информацию о картинке, поэтому здесь можно выставить параметр «Не показывать» из выпадающего списка.
Размер изображения
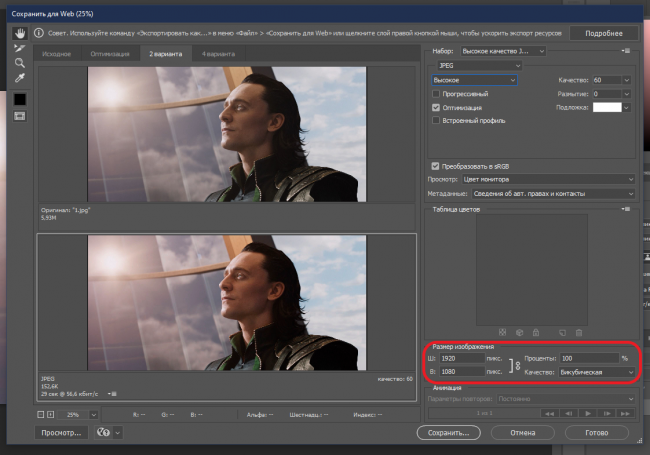
Блок предназначен для настройки линейных параметров снимка. Значения корректируются как в процентном соотношении, так и конкретно в пикселях. При необходимости можно отрегулировать соотношение высоты и ширины, кликнув по значку цепи.

Целесообразнее менять размер изображения перед сохранением файла для Web, иначе могут возникнуть конфликты версий. Перед открытием диалогового окна достаточно нажать комбинацию клавиш Ctrl + Alt + I и определиться с параметрами.
Значение «Качество» в блоке «Размер изображения» оставляем без изменений – бикубический. Это универсальный метод интерполяции, позволяющий получить достойную детализацию при максимальном сжатии данных.
Сравнение исходных и оптимизированных размеров файла
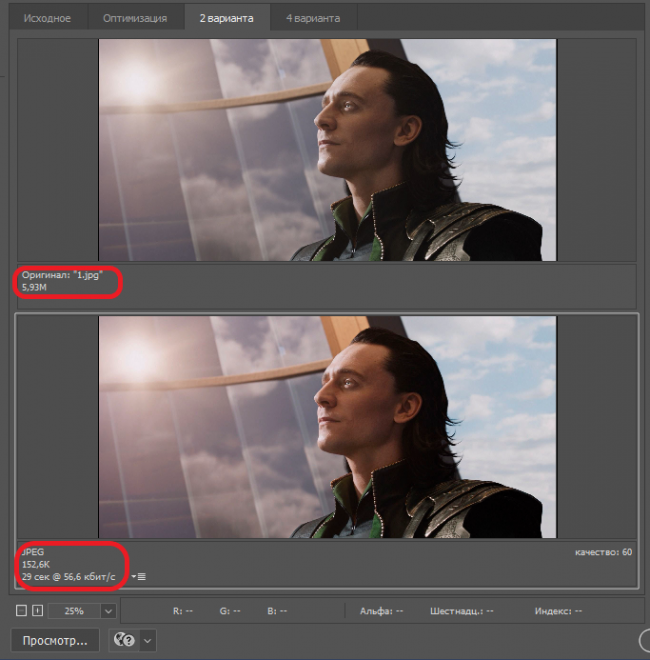
По завершению настроек следует оценить качество оптимизации изображения. Ключевой момент – размер файла на выходе. В примере объём последнего – 5,93 Мб. Это очень много для веб-страницы, учитывая, что в распоряжении доброй половины пользователей мобильный 3G-интернет.

Тогда как оптимизированная для веб-страниц версия файла занимает всего лишь 152,6 Кб. Такая фотография откроется за доли секунды, а томительное ожидание не будет вынуждать пользователя покидать ресурс.
Сохранение изображения
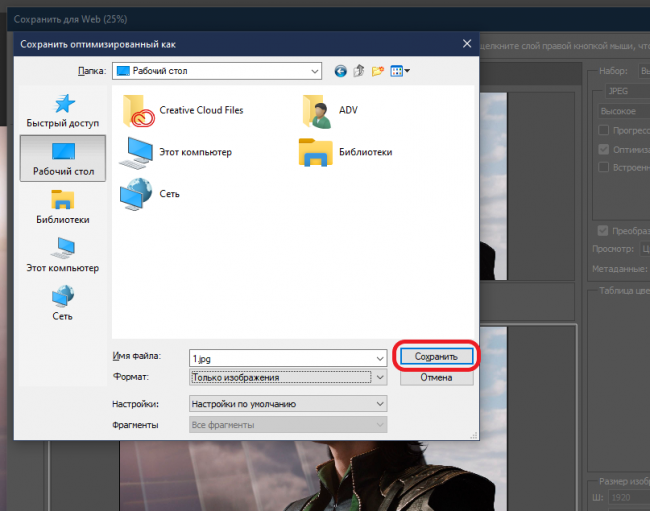
Далее нажимаем на кнопку «Сохранить», расположенную в нижней части интерфейса. Программа откроет диалоговое окно, где необходимо определиться с именем файла.

При обработке обычного изображения без встроенных HTML тегов или других пресетов строчки «Формат» и «Настройки» оставляем без изменений. Жмём «Сохранить» и дожидаемся окончания процедуры.

Подобный подход позволяет заметно ускорить загрузку веб-ресурса. Этот момент особенно важен, когда сайт верстается под мобильные устройства. Скорость интернета на последних постоянно колеблется и не всегда в лучшую сторону. Оптимизация для Web решает эту проблему.
Дополнительная видео-информация:



 (3 оценок, среднее: 3,67 из 5)
(3 оценок, среднее: 3,67 из 5)